Introduction
In the digital age, a well-designed website is crucial for making a strong first impression. The difference between a professionally designed website and an amateur one isn’t always massive, but it can significantly impact user engagement and conversion rates. This blog will guide you through the process of transforming amateur websites into professional masterpieces by addressing common design mistakes and implementing effective strategies. We’ll explore real-world examples and provide actionable tips to help you create beautiful, engaging websites.
Understanding the Basics of Web Design
What Makes a Website Professional?
A professional website is more than just aesthetics; it’s about functionality, user experience, and effective communication. Key elements include:
- Clean Layout: A clutter-free design that focuses on essential information.
- Consistent Branding: Uniform use of colors, fonts, and imagery that aligns with the brand’s identity.
- User-Friendly Navigation: Easy-to-use menus and clear calls-to-action (CTAs).
- High-Quality Content: Engaging and informative content that meets the needs of the target audience.
Importance of SEO in Web Design
Search Engine Optimization (SEO) plays a vital role in web design. A well-optimized website not only looks good but also ranks higher in search engine results, driving more organic traffic. Key SEO elements include:
- Keyword Integration: Strategic use of relevant keywords in content, meta tags, and alt text.
- Mobile Responsiveness: Ensuring the website is accessible and functional on all devices.
- Fast Loading Times: Optimizing images, scripts, and other elements to improve page speed.
Common Design Mistakes and Solutions
Mistake 1: Cluttered Layout
Solution: Simplify the design by focusing on essential elements. Use white space effectively to create a clean, uncluttered look.
Mistake 2: Inconsistent Branding
Solution: Maintain consistency in colors, fonts, and imagery. Create a style guide to ensure uniformity across all pages.
Solution: Design intuitive menus and clear CTAs. Use breadcrumbs and internal linking to improve navigation.
Mistake 4: Low-Quality Content
Solution: Invest in high-quality, engaging content that provides value to the user. Use headings, subheadings, and bullet points to improve readability.
Real-World Redesign Examples
Example 1: Room Bricks
Before: The original design had a static screenshot, large logo, and all-caps menu items.
After: The redesign features a modern layout with a video demo, centered headline, and social proof. The nav bar is streamlined, and the overall design is more visually appealing.
Example 2: Amy’s Kickboxing Coaching
Before: The design lacked professionalism with blank white space and inconsistent social icons.
After: The redesign focuses on a high-quality image of Amy, a dark gradient for text, and a modern font. The nav bar is consistent, and the design is more professional and engaging.
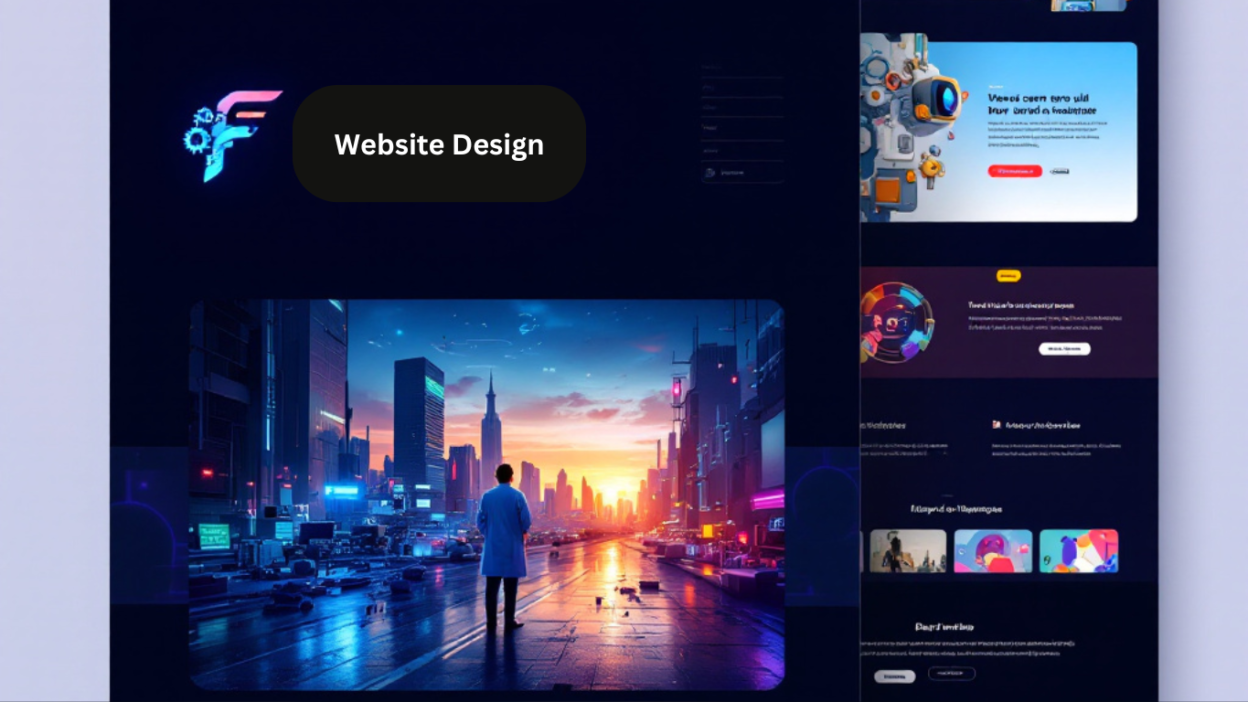
Example 3: Firespark Creative
Before: The design was outdated with a generic layout and inconsistent branding.
After: The redesign incorporates a modern look with a quirky font, floating graphics, and social proof. The nav bar is streamlined, and the design is more visually appealing.
Example 4: Forever Photography
Before: The design was template-based and lacked uniqueness.
After: The redesign features a classy, timeless font, Polaroid-style images, and a clean layout. The design is more unique and tailored to the brand.
Example 5: Boston Speech Coaching
Before: The design was cluttered with a large logo blocking the main image.
After: The redesign focuses on a high-quality image, a clean layout, and a unique button design. The nav bar is streamlined, and the design is more professional and engaging.
Best Practices for Professional Web Design
1. Use High-Quality Images
High-quality images enhance the visual appeal of your website. Ensure they are relevant, optimized for web use, and aligned with your brand’s message.
2. Optimize for Mobile
With the increasing use of mobile devices, it’s crucial to ensure your website is mobile-responsive. Test your design on various devices to ensure a seamless user experience.
3. Focus on User Experience
User experience (UX) is key to a successful website. Ensure your design is intuitive, easy to navigate, and meets the needs of your target audience.
4. Incorporate SEO Best Practices
Integrate relevant keywords naturally into your content, use meta tags effectively, and optimize your images with alt text to improve your website’s search engine ranking.
5. Use Clear Calls-to-Action
Clear and compelling CTAs guide users towards the desired action, whether it’s signing up for a newsletter, making a purchase, or contacting your business.
Conclusion
Transforming an amateur website into a professional masterpiece involves addressing common design mistakes, implementing best practices, and focusing on user experience. By following the strategies outlined in this blog, you can create a beautiful, engaging, and effective website that drives results.